この記事は、WordPress(ワードプレス)のインストールと、必ず行う初期設定2つを画像付きでわかりやすく紹介しています。
WordPress(ワードプレス)のインストールの前には
- レンタルサーバーとの契約
- ドメイン取得
- サーバーとドメインの紐づけ
といった作業が必要になります。
もしまだ取得してないよーという人がいれば、WordPress(ワードプレス)でのブログの始め方の記事で取得方法を解説しているので、参考にしてください。
目次
①WordPress(ワードプレス)をインストールする
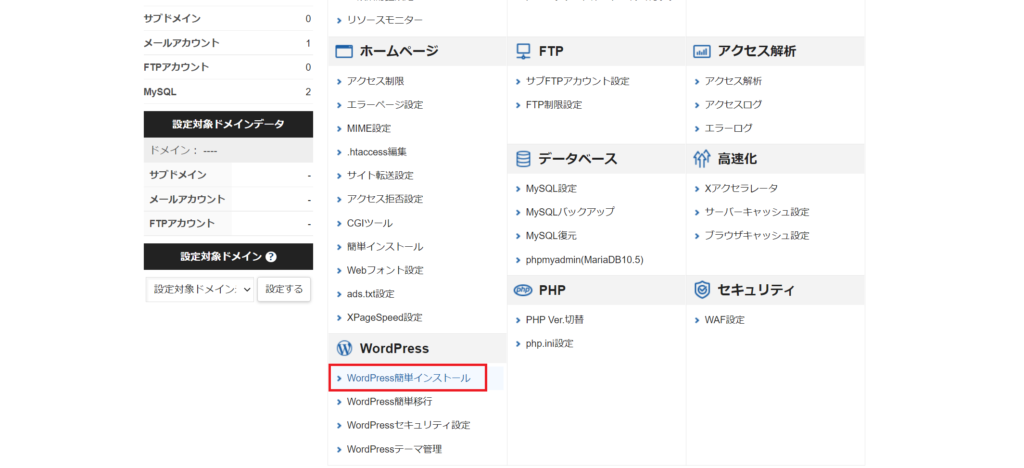
エックスサーバーの「サーバーパネル」へログインし、「WordPress簡単インストール」を選択。

WordPressをインストールするドメイン名の横にある「選択する」をタップ。

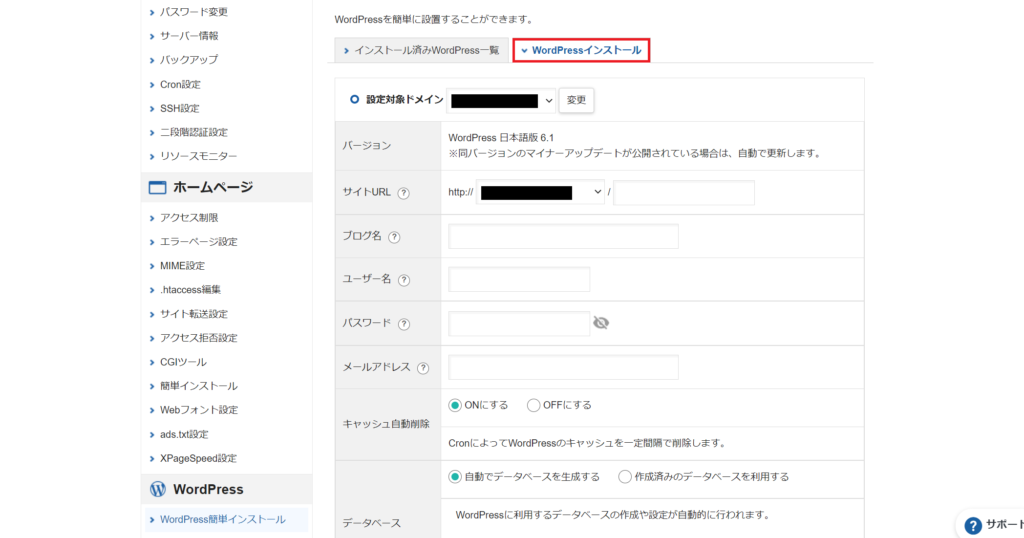
右側の「WordPressインストール」をタップして情報を入力します。

- サイトURL:そのまま
- ブログ名:好きなタイトルを入力(後で変更できます)
- ユーザー名:ワードプレスログイン時のログイン名
- パスワード:ワードプレスログイン時のパスワード
- メールアドレス:ワードプレスからお知らせメールが届く
- キャッシュ削除:「ONにする」
- データベース:「自動でデータベースを生成する」
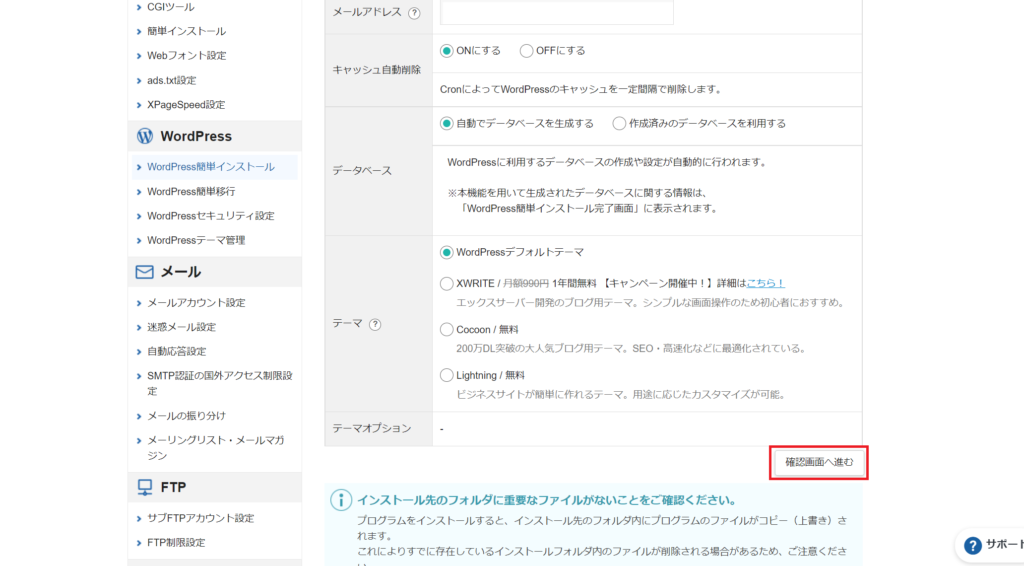
- テーマ:好きなテーマを選択(後述します)

「テーマ」についてですが、テーマとはワードプレスのサイトデザインのことです。
初心者がWordPressをインストールして、一からサイトデザインを自分でやるのは不可能に近いくらい至難の業です…(;´Д`)
なので、初心者がWordPressを始める時にはテーマをWordPressにインストールさせることが必要になりますが、テーマには有料と無料があります。
テーマについて詳しく解説している記事も書く予定なので、参考にしてください。
ブログが育ってきてからのテーマの移行は、可能だけど大変だという話も聞きますので、有料テーマを導入したいと考えている人は最初に設定しておくことを強くおすすめします!
とりあえずブログを始めてみたい、初期投資にお金はあまりかけたくない、という人には、無料テーマの中で1番人気で使いやすいと評判のCocoonをおすすめします。
- すぐに有料テーマをインストールする予定なら「WordPressデフォルトテーマ」を選択
- 無料テーマをインストールするなら「Cocoon」を選択
すべて入力したら、「確認画面へ進む」をタップ。
入力内容の確認画面が表示されるので、問題なければ「インストール」をタップしてください。
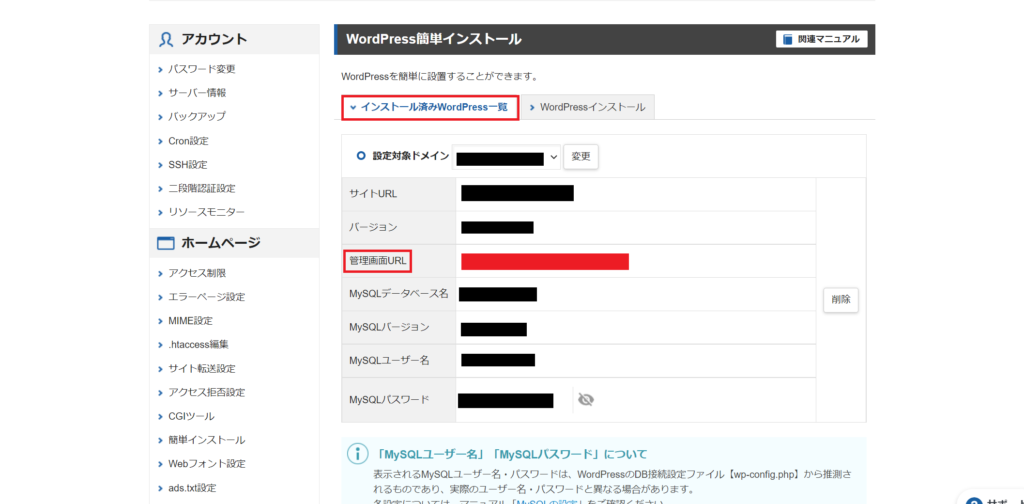
インストール完了後に、管理画面URLが表示されます。WordPressログイン時に必要な情報なので、メモを取っておいてください。
WordPressをインストールしてからサイトの設定までは多少時間がかかるので、1時間~半日くらい経てば管理画面URLからログインが可能になります。

もしメモし忘れてしまっても、「WordPress簡単インストール」→「ドメイン選択」→「インストール済みのWordPress一覧」から管理画面URLを確認することも可能です。
②WordPress(ワードプレス)で必ず行う初期設定2つ
WordPress(ワードプレス)をインストールした時に、必ず行ったほうがいい初期設定を2つ紹介します。
管理画面URLからログインできるようになったら、すぐに設定しておきましょう。
WordPress(ワードプレス)でのブログの始め方の記事でエックスサーバー側のSSL化を終えている方は、WordPress側のSSL設定まで飛ばしてください。
サーバー側でSSL化を終えていてもワードプレス側でも設定しないとSSL化されないので、設定手順を解説します。
SSL設定
エックスサーバーのSSL設定
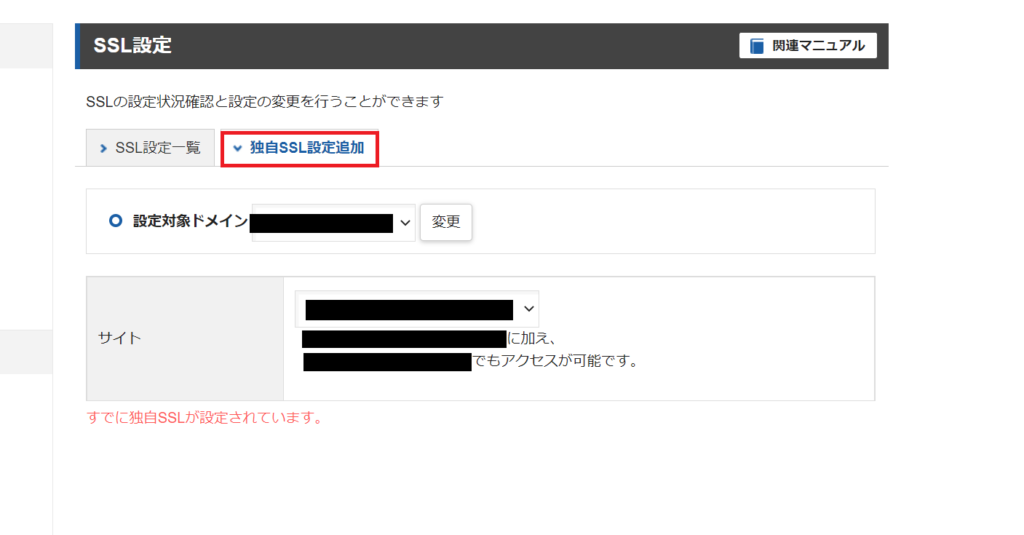
まずサーバーパネルから「SSL設定」を選択。

SSL設定をしたいドメイン名の横の「選択する」をタップ。

「独自SSL設定追加」をタップし、右下に表示されている「確認画面へ進む」をタップ。(すでに設定されているドメインを表示しているため画面が違います)

確認画面が表示されたら、「追加する」をタップすると設定が完了します。設定してから反映するまで1~2時間程度かかります。
WordPressでサイトのSSL化設定
続いて、ワードプレス側の設定を行います。
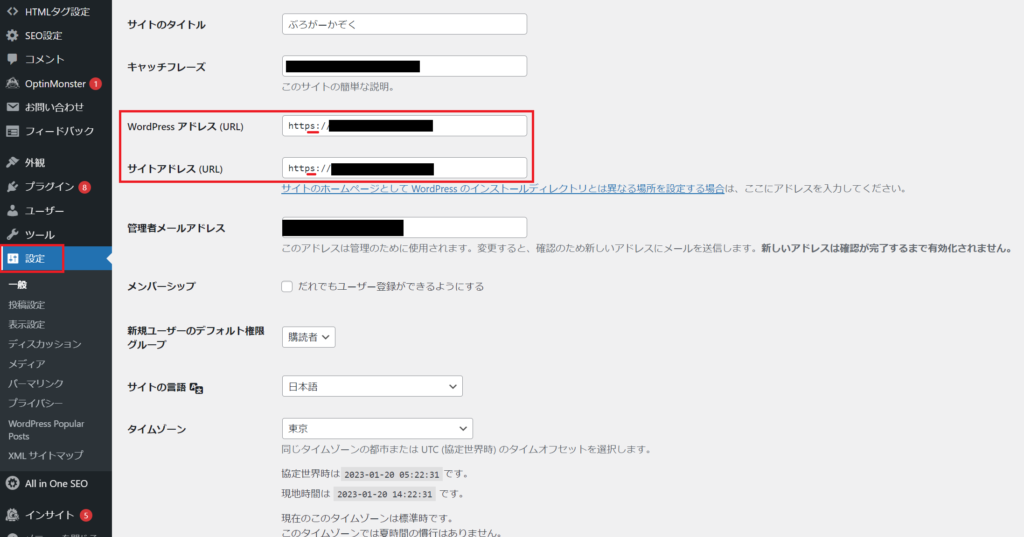
ワードプレスの管理画面の「設定」→「一般」を選択し、WordPressアドレスとサイトアドレスのURLを「http」→「https」に変更します。

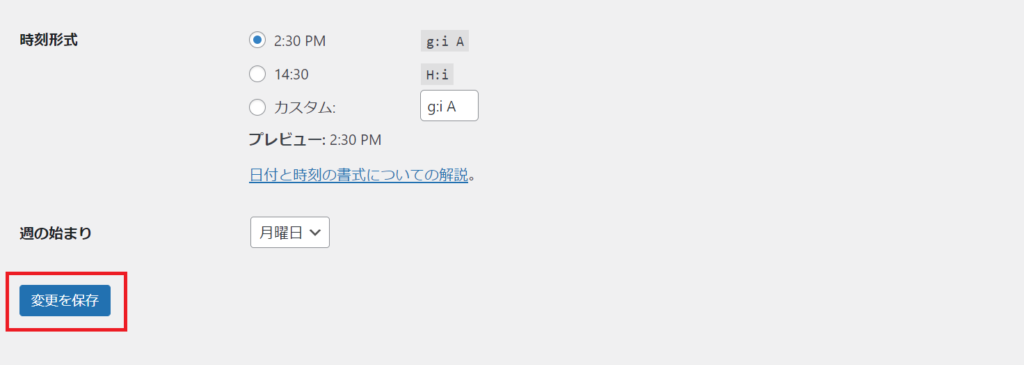
保存するのを忘れると設定されていないことになるので、一番下までスクロールし、必ず「変更を保存」をクリックしてください。

常時SSL化設定する
常時SSL設定をしないとhttpでもアクセスできる状態で効果が半減してしまうため、常時SSL化設定も済ませましょう。
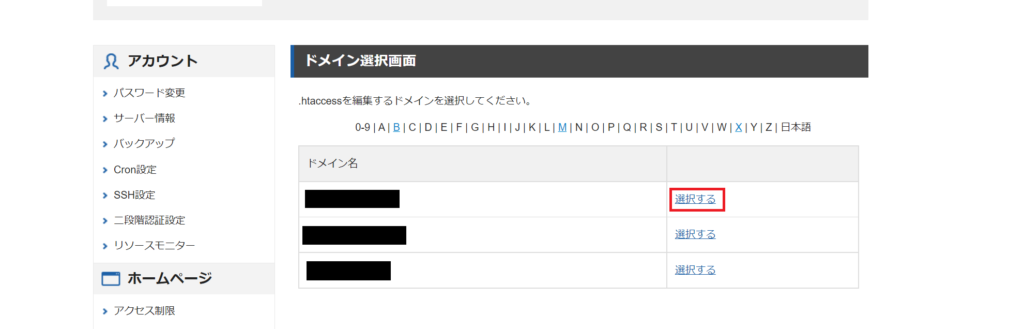
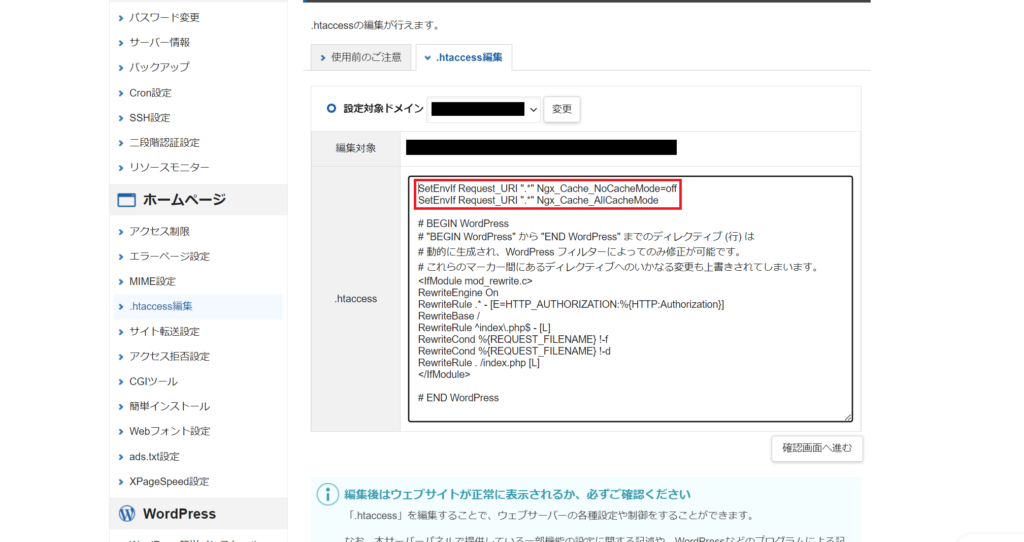
サーバーパネルの「.htaccess編集」を選択します。

設定したいドメイン名の「選択する」をクリック。

.htaccess編集画面が下記のようになっていると思いますが、赤枠で囲ってある部分の上に、
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
こちらのコードをコピーして貼り付けますが、注意点があります!
間違ってコードを消してしまうとSSL化ができなくなってしまうので、事前にコードのコピーを別ページに保管しておいてください!

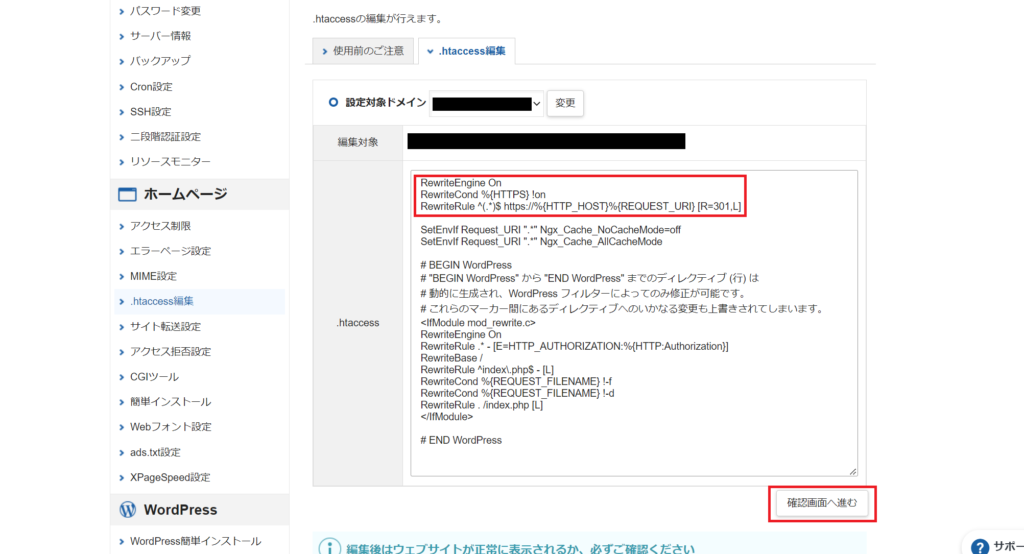
コピーしたコードを貼り付けると、下記のようになります。
「確認画面へ進む」をクリック。

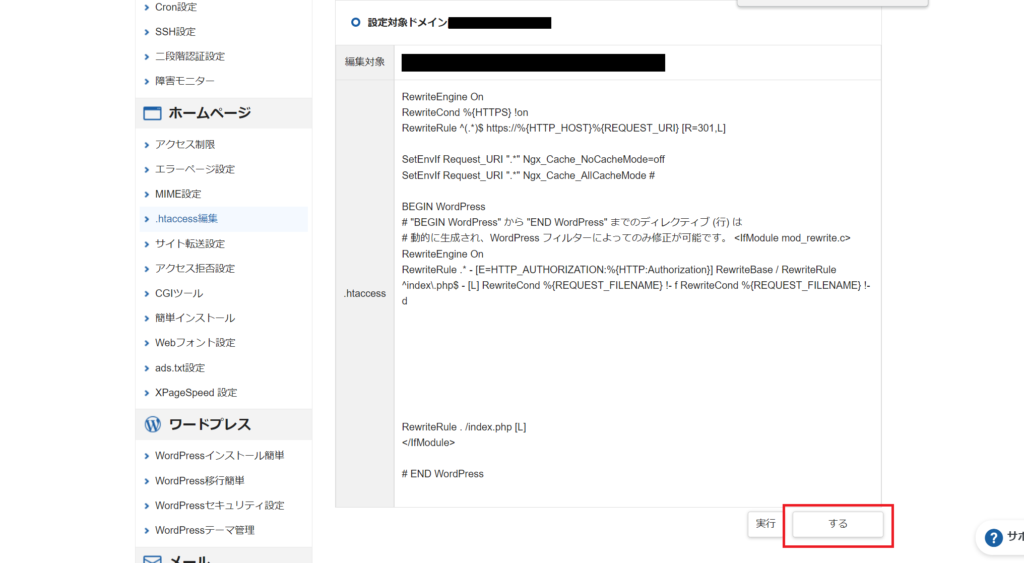
分かりづらいですが、右側の「する」をクリック。

次の画面で「.htaccessの編集が完了しました。」と表示されれば設定完了です。

パーマリンクの設定
WordPressを開設したら、パーマリンクの設定も必ず行いましょう。パーマリンクとは、記事のURLのことで、
https:blogger-family.com/ここの部分
URLの最後尾の部分のことを指します。
設定し忘れていると、ブログのタイトルが「https:blogger-family.com/%58488%3655%576%65%434%34354%」のような変な文字列で表示されてしまいます。
パーマリンクは一度設定すると基本的に変更しないことを前提として設定を行います。初期設定の中でも、パーマリンクの設定は重要度が高いので必ず設定してください。
もし途中でパーマリンクを変更すると、Googleからのサイトの評価が0になってしまい、アクセス数の減少にもつながってしまうため注意が必要です。

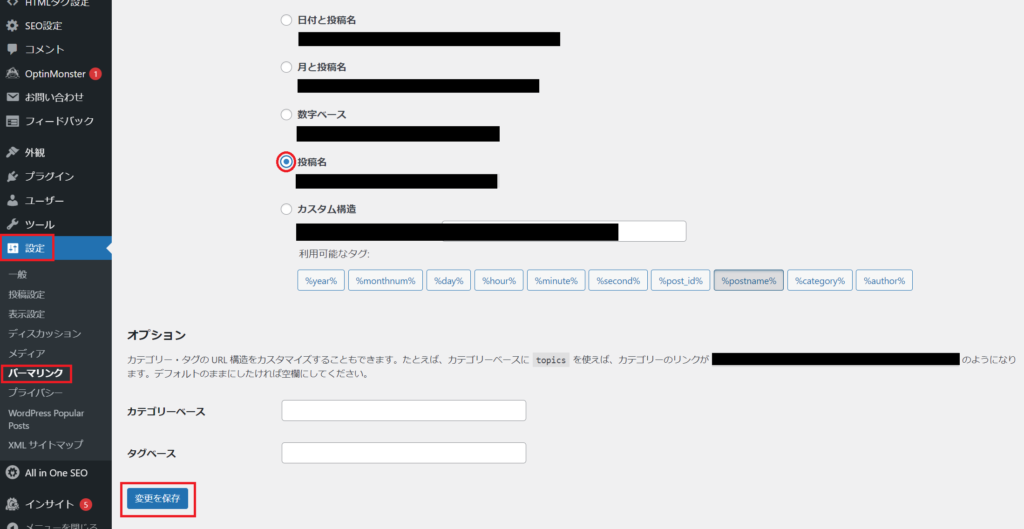
WordPressの管理画面の「設定」→「パーマリンク」選択し、設定画面にいきます。
URLがわかりやすい、記事によってパーマリンクを変更できるという点から「投稿名」がおすすめです。
xserver公式サイト
エックスサーバーのWordPress設定のサイトでもおすすめされている「投稿名」を選択し、「変更を保存」をクリックしてください。
WordPress(ワードプレス)のインストールと初期設定まとめ
ブログの開設おめでとうございます!
画像を見ながら進めてもらうと、意外と簡単にWordPressを開設してもらえると思います。
ブログを始めたばかりの頃は記事の書き方や設定で色々壁にぶつかることがあるかもしれません。(私がそうだったので…(;´Д`))
これからも手助けできるような記事を書いていくので、またぜひ覗きにきてください。